Fixed
Object Hierarchy:
Description:
public class Fixed : Container, Implementor, Buildable
The Fixed widget is a container which can place child widgets at fixed positions and with fixed sizes, given in pixels.
Fixed performs no automatic layout management.
For most applications, you should not use this container! It keeps you from having to learn about the other GTK+ containers, but it results in broken applications. With Fixed, the following things will result in truncated text, overlapping widgets, and other display bugs:
- Themes, which may change widget sizes.
- Fonts other than the one you used to write the app will of course change the size of widgets containing text; keep in mind that users may use a larger font because of difficulty reading the default, or they may be using a different OS that provides different fonts.
- Translation of text into other languages changes its size. Also, display of non-English text will use a different font in many cases.
In addition, Fixed does not pay attention to text direction and thus may produce unwanted results if your app is run under right-to-left languages such as Hebrew or Arabic. That is: normally GTK+ will order containers appropriately for the text direction, e.g. to put labels to the right of the thing they label when using an RTL language, but it can’t do that with Fixed. So if you need to reorder widgets depending on the text direction, you would need to manually detect it and adjust child positions accordingly.
Finally, fixed positioning makes it kind of annoying to add/remove GUI elements, since you have to reposition all the other elements. This is a long-term maintenance problem for your application.
If you know none of these things are an issue for your application, and prefer the simplicity of Fixed, by all means use the widget. But you should be aware of the tradeoffs.
See also Layout, which shares the ability to perform fixed positioning of child widgets and additionally adds custom drawing and scrollability.
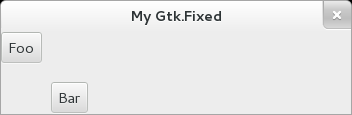
Example: Fixed:

public class Application : Gtk.Window {
public Application () {
// Prepare Gtk.Window:
this.title = "My Gtk.Fixed";
this.window_position = Gtk.WindowPosition.CENTER;
this.destroy.connect (Gtk.main_quit);
this.set_default_size (350, 70);
// The Fixed:
Gtk.Fixed fixed = new Gtk.Fixed ();
this.add (fixed);
Gtk.Button button1 = new Gtk.Button.with_label ("Foo");
fixed.put (button1, 0, 0);
Gtk.Button button2 = new Gtk.Button.with_label ("Bar");
fixed.put (button2, 50, 50);
}
public static int main (string[] args) {
Gtk.init (ref args);
Application app = new Application ();
app.show_all ();
Gtk.main ();
return 0;
}
}valac --pkg gtk+-3.0 Gtk.Fixed.vala